ストアアプリのtwitterクライアント AeroPrismをリリースしました

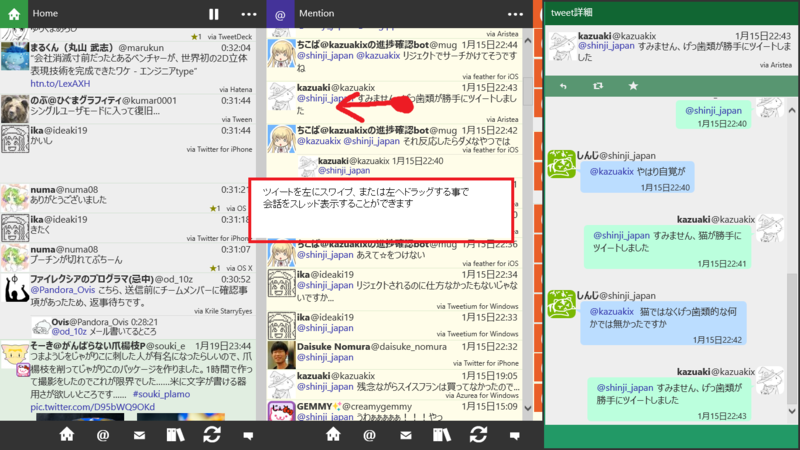
AeroPrism(以下エアロプリ)はストリーミング対応したマルチカラムのtwitterクライアントです。
http://apps.microsoft.com/windows/app/aero-prism/4bbbb8de-55a1-4dff-92d0-2192bc39f3bc
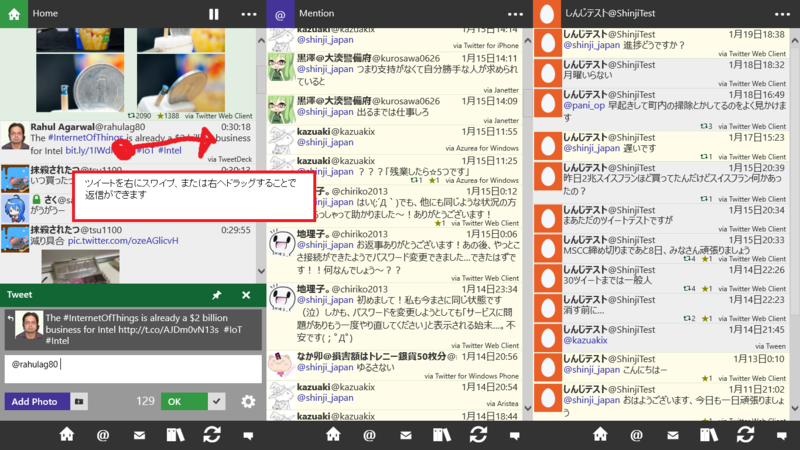
マウスはもちろん、タッチでも快適に操作できます。


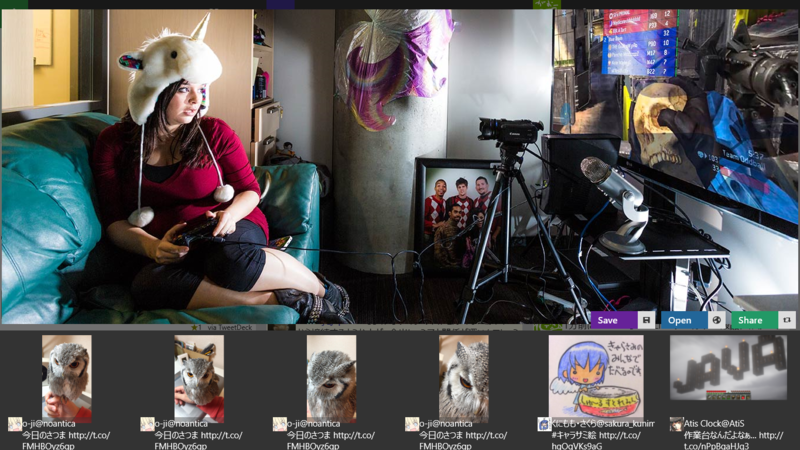
動画もサムネイル表示でき、アプリ内で再生できます。

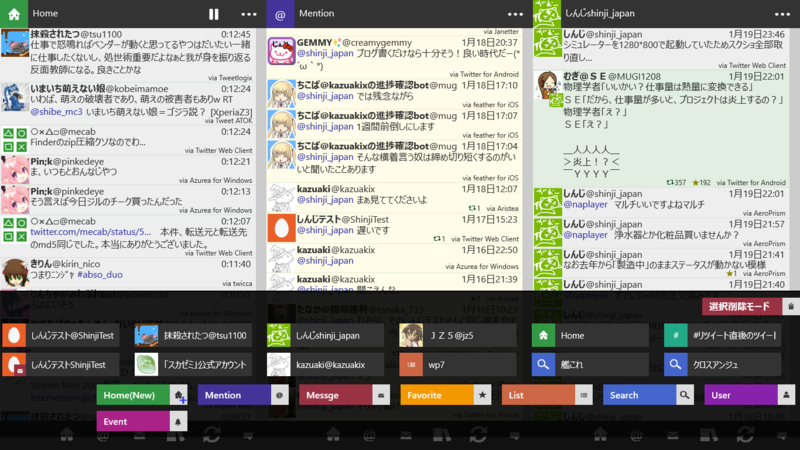
フィルターで「画像のみを含むツイートのみ表示」「特定のユーザーや語句を含むツイートのみ表示、あるいは除外」といったことができます

画像をスライドショーで表示する事ができます

ダイレクトメッセージはユーザーごとにチャット形式で表示できます

履歴ボタンを押すことで最近の履歴に簡単にアクセスできます


他にも、あるツイートをリツイートした人達の、リツイート直後のツイートを一覧表示するといった、他のアプリやwebサービスには無い機能もあります。
基本無料ですのでよかったら試してみてください(広告非表示500円)
Salesforce connector for Microsoft Power Query for Excel を試してみた
Salesforce connector for Microsoft Power Query for Excelがプレビュー公開中ということで試してみました。
準備
Microsoft Power Query for Excel をインストール(Excelはインストール済みとします)
http://www.microsoft.com/ja-jp/download/details.aspx?id=39379
既にインストール済みの方も最新版でなければ入れなおしてください。
Salesforce connector for Microsoft Power Query for Excelをインストール
32bit
http://go.microsoft.com/fwlink/?LinkId=517185
64bit
http://go.microsoft.com/fwlink/?LinkId=517184
以上で準備完了です。
ではさっそく試してみましょう。
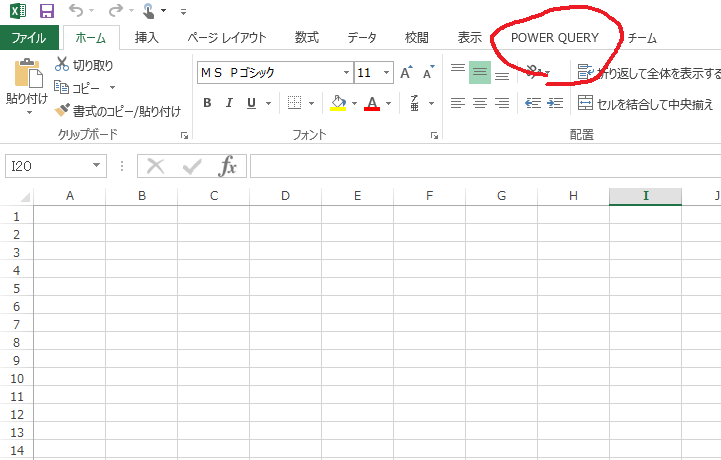
Excelを起動しPowerQueryを選択

「その他のソースから>From Salesforce Objects」を選択

初回はサインインを促されますのでSalesforceへサインインします。

IDとパスワードを入力して

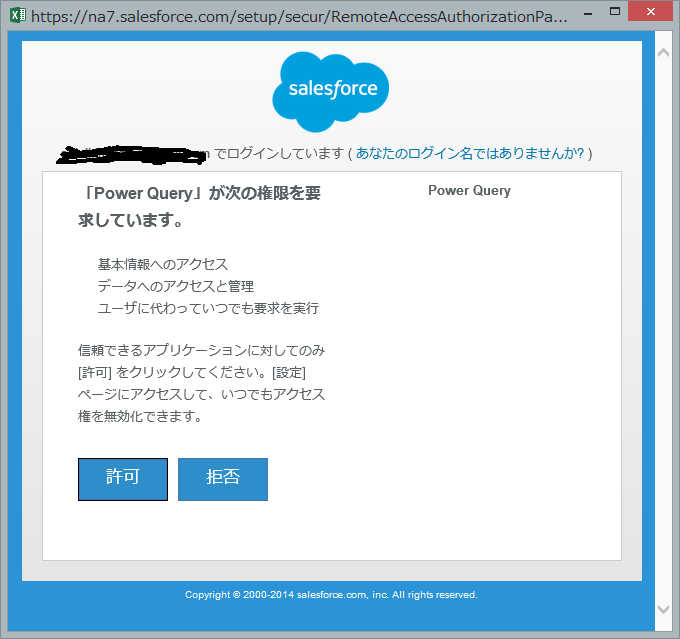
SalesforceへのPowerQueryのアクセスを許可します

認証が終わるとナビゲーターにオブジェクト一覧が表示されます。

マウスオーバーでレコードがプレビューできます

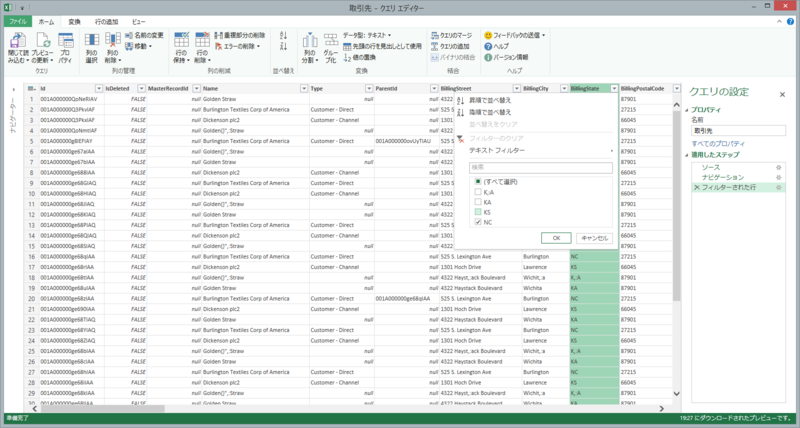
ダブルクリックでクエリーエディターが開きます。今回は取引先を選択します。

ここで条件を指定します。今回はBillingStateがNCの取引先を抽出します。

クエリ結果が表示されるので「閉じて読み込む」を選択します

これでExcelシートが出来上がりです。
あとは自由に行や列を挿入したり

みなさん大好きな方眼紙状にしたりと自由にレイアウトを変更できます

好きにレイアウトを整えてた後も「最新の情報に更新」でいつでも最新のデータをSalesforceから取得できます。

抽出条件を変更したい場合は「クエリの編集」を選ぶことで再びクエリエディターが開き、条件を指定しなおすことができます。

あとはBookを保存すればいつでもExcel上で、好きなレイアウトでSalesforceの最新のデータを見ることができます。
ストアアプリでListBoxを引っ張って更新
スマホとかでよく見る例のアレです。
まずはXAML側。引っ張って更新したいListBoxをScrollViewerの中に配置します。
<Grid>
<ScrollViewer
x:Name="parentScrollViewer"
SizeChanged="parentScrollViewer_SizeChanged"
VerticalScrollBarVisibility="Hidden"
ZoomMode="Disabled">
<ListBox x:Name="listbox" LayoutUpdated="listbox_LayoutUpdated">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Height="100" Width="400" Background="Green">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</ScrollViewer>
</Grid>
次にC#側。 LayoutUpdateでListBoxのscrollViewerに対する相対座標を取得、0より大きければ更新処理を行います
public sealed partial class MainPage : Page
{
ObservableCollection<int> source = new ObservableCollection<int>(Enumerable.Range(0, 2));
public MainPage()
{
this.InitializeComponent();
this.listbox.ItemsSource = source;
}
private void parentScrollViewer_SizeChanged(object sender, SizeChangedEventArgs e)
{
listbox.Height = e.NewSize.Height;
}
DateTime startTime;
private void listbox_LayoutUpdated(object sender, object e)
{
var point = listbox.TransformToVisual(parentScrollViewer).TransformPoint(new Point(0, 0));
if (point.Y > 0 && (DateTime.Now - startTime).TotalMilliseconds > 500)
{
source.Add(source.Max() + 1);
}
startTime = DateTime.Now;
}
}
これでListBoxを下にしばらく引っ張って離すとitemが1件増えます