ストアアプリでTextBoxのAcceptReturnをTrueに設定するとEnterキーを押してもKeyDownイベントが発生しない対策
WindowsPhoneの国内発売まで毎日ブログ更新の1日目として、めとべや東京#7で話した内容その2について書きます。
ストアアプリでTextBoxのAcceptReturnをTrueに設定するとEnterキーを押してもKeyDownイベントが発生しなくなります。
ただTextBoxで改行したい、EnterキーのKeyDownイベントも取りたいというケースはあると思うのでその対策を。
まずTextBoxを配置します
<Page
x:Class="App26.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App26"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<TextBox x:Name="textBox" AcceptsReturn="True"/>
</Grid>
</Page>
で、AddHandlerでKeyDownイベントをくっつけます。
この際3つ目の引数であるHandledEventsTooにTrueを渡してあげます。
public MainPage()
{
this.InitializeComponent();
this.textBox.AddHandler(TextBox.KeyDownEvent, new KeyEventHandler(textBox_KeyDown), true);
}
void textBox_KeyDown(object sender, KeyRoutedEventArgs e)
{
new Windows.UI.Popups.MessageDialog("Hello,world!").ShowAsync();
}
以上です。簡単ですね
めとべや東京 #7で登壇してきましたその1 ストアアプリでListViewに左右のスワイプ処理を追加する
めとべや東京 #7で登壇してきました。
AeroPrismの機能の一部を実際にライブコーディングで実装してみようといった内容でしたが、
発表後に「ライブコーディングの内容全部覚えてられない」等の声をいただきましたのでじわじわとブログにまとめていきたいと思います。
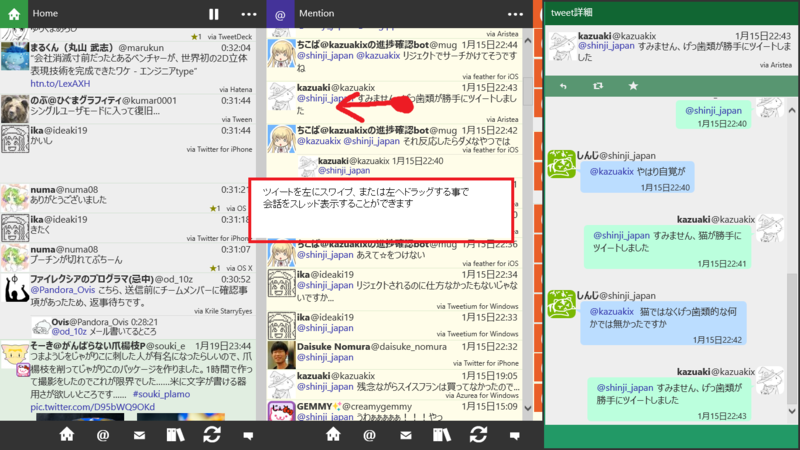
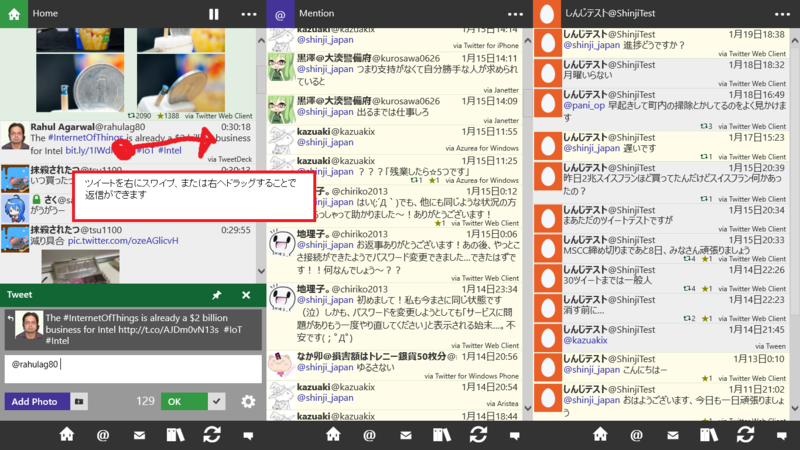
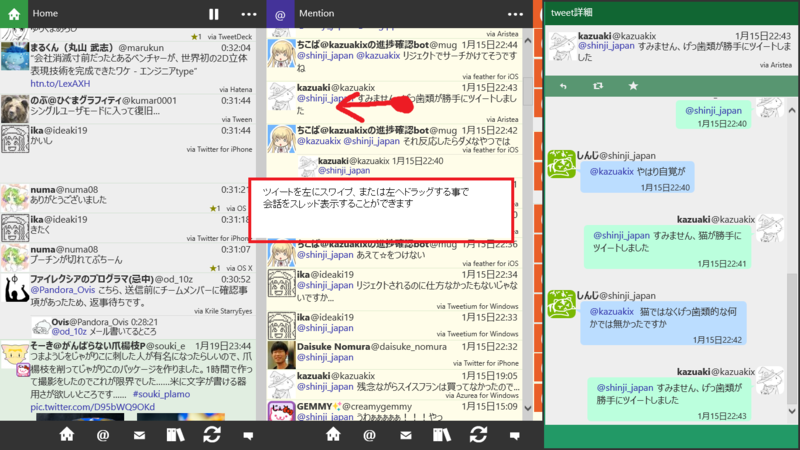
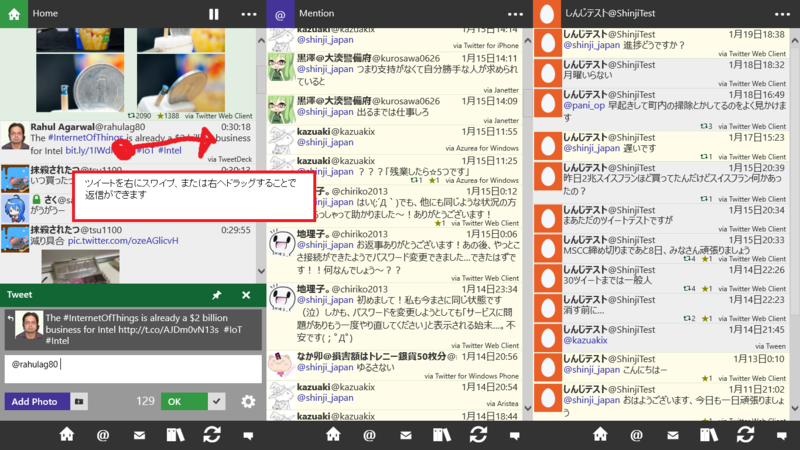
ストアアプリのTwitterクライアントAeroPrismではツイートを右にスワイプするとリプライ、左にスワイプすると会話のスレッド表示ができます。


この機能を実装してみましょう。
まずはXAML
1.ListViewItemの中にControl(ここではBorder)を配置
2.配置したControlにManipulationDeltaイベントを追加
3.ManipulationModeにはカンマ区切りでTranslateXとSystemを指定
<Page
x:Class="App25.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App25"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock x:Name="textBlock" FontSize="50" Margin="0,30,0,0"/>
<ListView x:Name="listView" Grid.Row="1">
<ListView.ItemTemplate>
<DataTemplate>
<Border
ManipulationDelta="Border_ManipulationDelta"
ManipulationMode="TranslateX,System"
Width="300" Height="100" Background="Pink"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</Page>
つぎにコードの方ですが
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
this.listView.ItemsSource = Enumerable.Range(0, 100);
}
private void Border_ManipulationDelta(object sender, ManipulationDeltaRoutedEventArgs e)
{
if(e.Delta.Translation.X > 10)
{
this.textBlock.Text = "Right";//右スワイプ時の処理
}
else if(e.Delta.Translation.X < -10)
{
this.textBlock.Text = "Left";//左スワイプ時の処理
}
}
}
こんな感じ。
ManipulationDeltaRoutedEventArgsのDelta.Translationでスワイプの移動量が取れます。
X方向の移動量が10より大きければ右スワイプ、-10より小さければ左スワイプと判断してそれぞれ処理を追加します。
以上で左右のスワイプ処理が追加できます。
追記:
Border_ManipulationDeltaの引数senderにはスワイプしたBorderが渡ってきます。
ItemのViewModelは(sender as Border).DataContextで取得可能です。
また、このままだと指でスワイプした場合もマウスでドラッグした場合も処理が行われるので必要であればe.PointerDeviceTypeで判断してください。
ストアアプリのtwitterクライアント AeroPrismをリリースしました

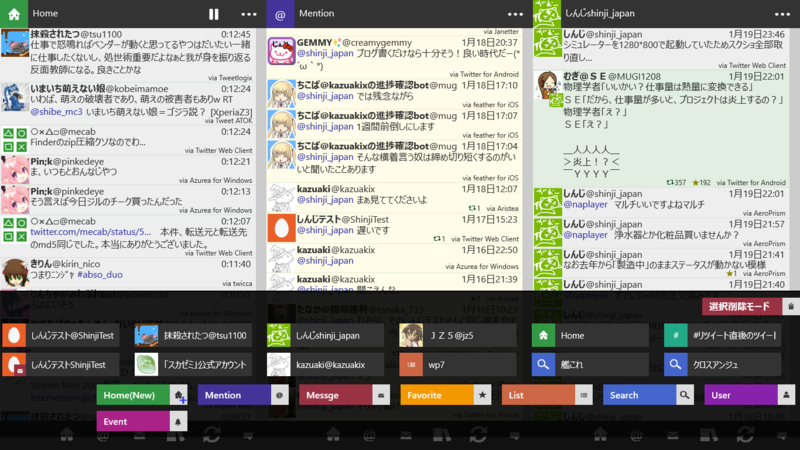
AeroPrism(以下エアロプリ)はストリーミング対応したマルチカラムのtwitterクライアントです。
http://apps.microsoft.com/windows/app/aero-prism/4bbbb8de-55a1-4dff-92d0-2192bc39f3bc
マウスはもちろん、タッチでも快適に操作できます。


動画もサムネイル表示でき、アプリ内で再生できます。

フィルターで「画像のみを含むツイートのみ表示」「特定のユーザーや語句を含むツイートのみ表示、あるいは除外」といったことができます

画像をスライドショーで表示する事ができます

ダイレクトメッセージはユーザーごとにチャット形式で表示できます

履歴ボタンを押すことで最近の履歴に簡単にアクセスできます


他にも、あるツイートをリツイートした人達の、リツイート直後のツイートを一覧表示するといった、他のアプリやwebサービスには無い機能もあります。
基本無料ですのでよかったら試してみてください(広告非表示500円)
Salesforce connector for Microsoft Power Query for Excel を試してみた
Salesforce connector for Microsoft Power Query for Excelがプレビュー公開中ということで試してみました。
準備
Microsoft Power Query for Excel をインストール(Excelはインストール済みとします)
http://www.microsoft.com/ja-jp/download/details.aspx?id=39379
既にインストール済みの方も最新版でなければ入れなおしてください。
Salesforce connector for Microsoft Power Query for Excelをインストール
32bit
http://go.microsoft.com/fwlink/?LinkId=517185
64bit
http://go.microsoft.com/fwlink/?LinkId=517184
以上で準備完了です。
ではさっそく試してみましょう。
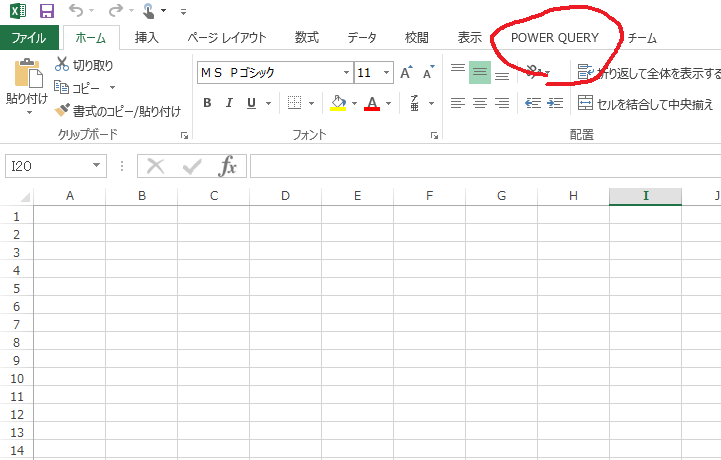
Excelを起動しPowerQueryを選択

「その他のソースから>From Salesforce Objects」を選択

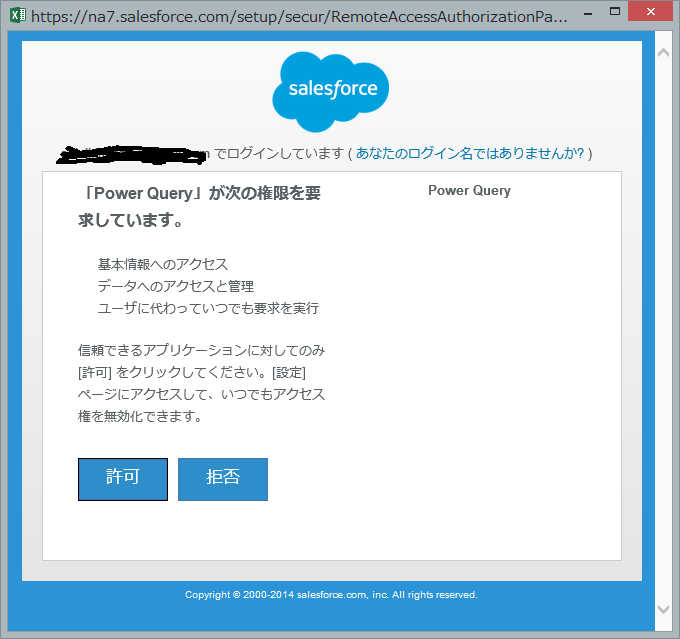
初回はサインインを促されますのでSalesforceへサインインします。

IDとパスワードを入力して

SalesforceへのPowerQueryのアクセスを許可します

認証が終わるとナビゲーターにオブジェクト一覧が表示されます。

マウスオーバーでレコードがプレビューできます

ダブルクリックでクエリーエディターが開きます。今回は取引先を選択します。

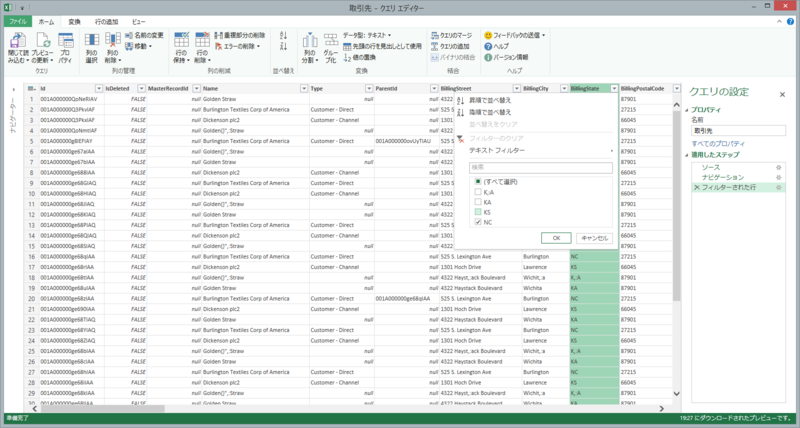
ここで条件を指定します。今回はBillingStateがNCの取引先を抽出します。

クエリ結果が表示されるので「閉じて読み込む」を選択します

これでExcelシートが出来上がりです。
あとは自由に行や列を挿入したり

みなさん大好きな方眼紙状にしたりと自由にレイアウトを変更できます

好きにレイアウトを整えてた後も「最新の情報に更新」でいつでも最新のデータをSalesforceから取得できます。

抽出条件を変更したい場合は「クエリの編集」を選ぶことで再びクエリエディターが開き、条件を指定しなおすことができます。

あとはBookを保存すればいつでもExcel上で、好きなレイアウトでSalesforceの最新のデータを見ることができます。
ストアアプリでListBoxを引っ張って更新
スマホとかでよく見る例のアレです。
まずはXAML側。引っ張って更新したいListBoxをScrollViewerの中に配置します。
<Grid>
<ScrollViewer
x:Name="parentScrollViewer"
SizeChanged="parentScrollViewer_SizeChanged"
VerticalScrollBarVisibility="Hidden"
ZoomMode="Disabled">
<ListBox x:Name="listbox" LayoutUpdated="listbox_LayoutUpdated">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Height="100" Width="400" Background="Green">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</ScrollViewer>
</Grid>
次にC#側。 LayoutUpdateでListBoxのscrollViewerに対する相対座標を取得、0より大きければ更新処理を行います
public sealed partial class MainPage : Page
{
ObservableCollection<int> source = new ObservableCollection<int>(Enumerable.Range(0, 2));
public MainPage()
{
this.InitializeComponent();
this.listbox.ItemsSource = source;
}
private void parentScrollViewer_SizeChanged(object sender, SizeChangedEventArgs e)
{
listbox.Height = e.NewSize.Height;
}
DateTime startTime;
private void listbox_LayoutUpdated(object sender, object e)
{
var point = listbox.TransformToVisual(parentScrollViewer).TransformPoint(new Point(0, 0));
if (point.Y > 0 && (DateTime.Now - startTime).TotalMilliseconds > 500)
{
source.Add(source.Max() + 1);
}
startTime = DateTime.Now;
}
}
これでListBoxを下にしばらく引っ張って離すとitemが1件増えます

